
![]()
大公開!ベストコスメアワード制作の舞台裏
August 25,2017
こんにちは (・∀・) テクノロジー本部 デザイン部、橘川(きっかわ、と読みます)です。2歳の娘が一人いて、子育てしながら働いています。娘はイヤイヤ期真っ最中で、「なにが食べたい?」って聞いても「ヤダ!」と返してきます(´・ω・)
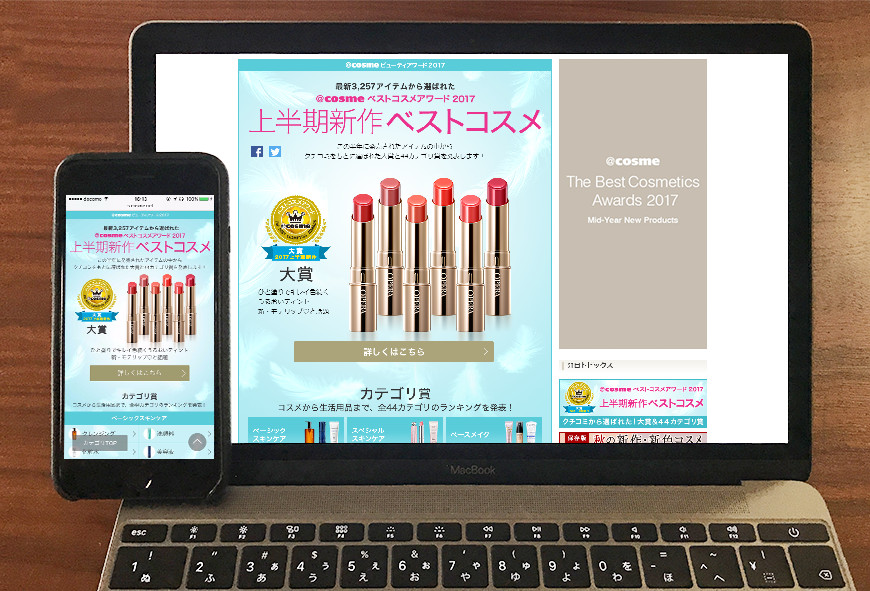
先日、@cosmeベストコスメアワード2017 上半期新作ベストコスメが発表されましたね。もうご覧になりましたか?実は、私橘川が今回のベストコスメ(通称:ベスコス)のデザインを担当させていただきました。
「@cosmeベストコスメアワード 」とは、@cosmeメンバーから投稿されたクチコミ情報をもとに、みなさんが支持している商品を表彰する賞です。「上半期新作ベストコスメ」は、この半年間(昨年11月1日~本年4月30日)の新商品のみ対象として選ばれた賞です。「@cosmeベストコスメアワード」の上半期における新人賞になります。
そこで今回は、アイスタイルのデザイン部って普段どんなことをしているの?ベスコスってどんな風に作られるの?といった、普段表に出てこない舞台裏をご紹介したいと思います!
Index
- チラ見!アイスタイルのデザイン部
- ベスコスのデザインはビジュアル系!?
- 激論!ページデザインが決まるまで!
- ココがみせどころ!? デザインのポイント
- これからが大変!ランキングデータ
- 気になる!リリース後の反響は?!
チラ見!アイスタイルのデザイン部
 アイスタイルのデザイン部のお仕事は主にUIデザインです。UIデザインというと少し難しく感じてしまうかもしれません。たとえば、ボタン。スマートフォン向けのデザインなのかPC向けのデザインなのかで、フォントの大きさや配置など大きく変わってきます。アクションをさせるボタンなのか、画面遷移をするためのボタンなのか、また、どういう時に使われるボタンなのか、画面の中の情報としてその場所が適切なのか、、、時にはボタン一つで20、30の様々なパターンが作られることもあります。一つのボタンに対していろいろなことが考えられているのですね。
アイスタイルのデザイン部のお仕事は主にUIデザインです。UIデザインというと少し難しく感じてしまうかもしれません。たとえば、ボタン。スマートフォン向けのデザインなのかPC向けのデザインなのかで、フォントの大きさや配置など大きく変わってきます。アクションをさせるボタンなのか、画面遷移をするためのボタンなのか、また、どういう時に使われるボタンなのか、画面の中の情報としてその場所が適切なのか、、、時にはボタン一つで20、30の様々なパターンが作られることもあります。一つのボタンに対していろいろなことが考えられているのですね。
ボタンの件はほんの一例ですが、UIを改善するだけで成果が上がることもあります!
サイトを訪れていただいたお客様が、UIを通してコミュニケーションをうまく取れるようにするのがデザイン部のお仕事です。
ベスコスのページデザインはビジュアル系!?
その中で、ベストコスメのページデザインのお仕事は、デザイン部の中でもちょっと珍しいです。
システム設計に深く関わり「機能美」「操作美」を追うUIデザインに対して、ベスコスのページデザインは、ビジュアルでお客様とのコミュニケーションをとります。
@cosmeのサイトでは、リンクはこの色、フォントはこの種類で○○ピクセル、アキの間隔は○○ピクセルでアイコンは△△を使用…など、お客様に一貫性のある統一された心地よいUIを提供するために、細かなルールが決められています。
その点ベスコスは自由度は高め!
@cosmeのデザインルールで守るべきところは守りつつ、ターゲットや賞のブランディングに合わせながら自由度の高いデザインをすることができます!わーい*\(^o^)/*
激論!ページデザインが決まるまで!
さあ、いよいよデザインです!
さぁやるぞー、と手を付けようとして…そういえば、ベスコストップページに載せる大賞の商品って何だっけ(。´・ω・)?
そう、大賞の商品はギリギリまでデザインする人にも知らされないのです!
なので、プチプラコスメからハイエンドコスメまで、どんな商品がきても違和感のないようなデザインに仕上げる必要がありました。
今回は2案、モチーフの違うデザインを作って、編集と打ち合わせです。
「ここの文字の視認性弱いんじゃない?」「このボタンデザインじゃ押される気がしない」などなど厳しくも適切なご意見をいただき、修正→提出→再度修正をしながら進めます。指摘いただいた中には議論を展開することも少なからずありました。
編集だけではありません!デザインチーム約30名にもデザインレビューをして、デザイン視点からの意見ももらっています。こうして様々な意見をもらうことで、よいデザインに仕上がっていくわけですね。
ここがみせどころ!? デザインのポイント

今回は、コンテンツの情報の重要なところ、そうでもないところ、と自分なりにメリハリを付けてみました。
たとえば… 商品画像はもっと大きく使えたらいいな…とか、英語や中国語・韓国語などの翻訳サイトへのボタンはもう少し小さい扱いでいいかな…など。
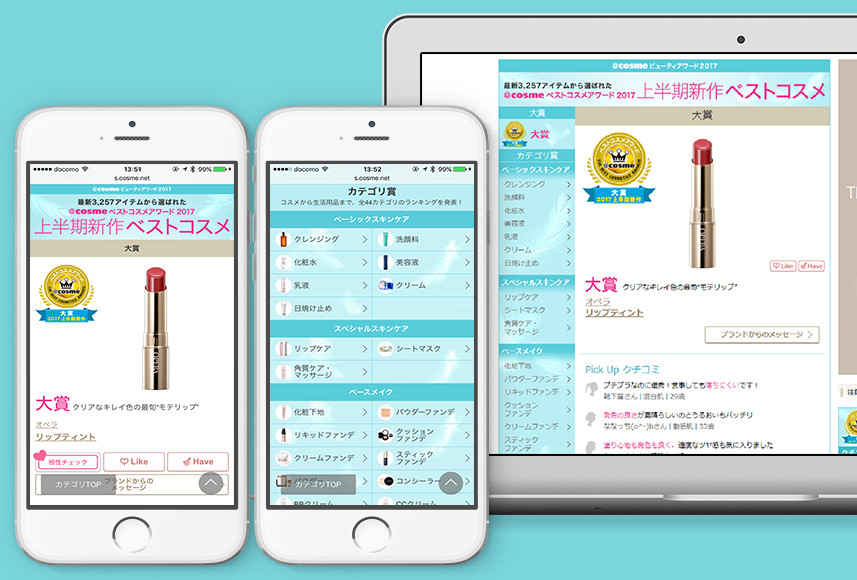
あと大変だったのはカテゴリーの見せ方です。その数、全部で44!スマートフォンでもPCでも、これをどのページでも全てメニューとして表示させる必要がありました。長くなってしまうので、どこまでコンパクトにできるか、段組みを多くしてみたり、いろいろ案を出しました。
これからが大変!ランキングデータ
ランキングデータが社内で関係者に共有されるのが、リリースの約1カ月前。それまでごく一部を除き、社員の誰にも知らされません。
ここからがベスコスのデザインの山場です !ダミーで進めていたトップのメインビジュアルをあてはめたり、画像の差し替え作業をしたり、ベスコス受賞ロゴ(2017年上半期では結果的に合計110個!)を用意・確認・社内周知したり、、、これらを、数日の間にすべて終わらせなければなりません。
ランキングデータを反映したら編集・デザインチームそれぞれでページの検証をし、問題がないことを確認していよいよリリースとなります(ふぅ)。
気になる!リリース後の反響は?!
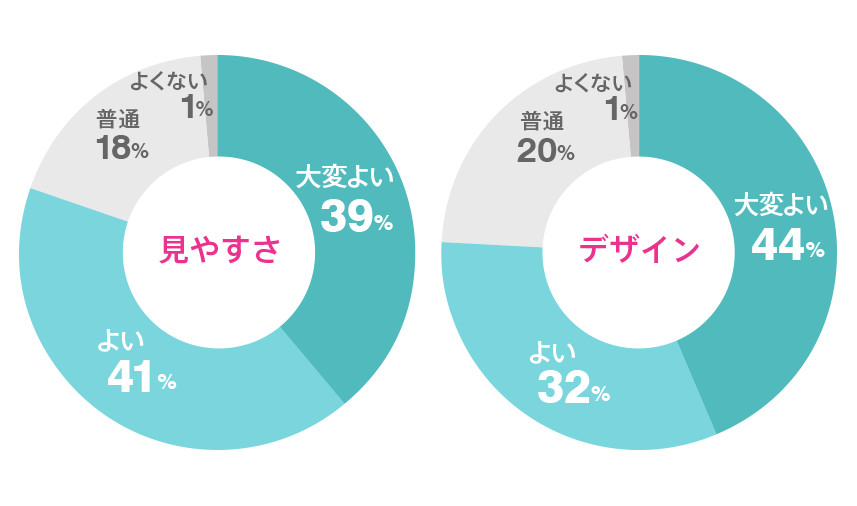
「@cosmeベストコスメアワード」アンケート*によると…

*2017/6/9-2017/7/10 集計
上記の結果となりました。
多くの方々に心地よさを感じていただけたでしょうか…><。「見やすさ」は、「大変よい」よりも「よい」のほうが多く、まだまだ改善の余地がありそうですね…!
次回のベスコスは12月上旬発表の「@cosmeベストコスメアワード」です!お楽しみに!
















