![]()
【開発現場に直撃取材】サービスを支える裏側!
~ プロジェクト紹介編 ~
July 10,2017
こんにちは、アイスタイル、テクノロジー本部、ITイノベーション2部の北原です。
私が所属するITイノベーション2部(通称2部)は、ispot(サロン予約サイト)、アットコスメキャリア(求人・採用)の2サービスのサイト運用、改善を担当しています。今回は、各担当に直撃取材し、開発の現場にせまります。

インタビュアー:北原
ispot担当:鈴木、アットコスメキャリア-career担当:谷中
北原 :まず、プロジェクトの概要を教えて頂けますか~?
鈴木 :はい。ispotのサイト運営に関する社内管理システムの統合を担当しました。
谷中 :私は、アットコスメキャリアの求人応募フローを改善するプロジェクトを担当しました。
北原 :で、どちらが大変だったんですか?
谷中 :ゼッタイに私です!(笑)
鈴木 :いやいやいや、ゼッタイに僕ですね~(笑)
北原 :ではどっちが大変だったか話を聞かせてもらいましょう。
@cosme salon 管理画面 さろみん開発
■なにをやったの(プロジェクトの概要)

鈴木 :ispotのサイト運営に関する社内管理システムの統合を担当しました。名前は「さろみん」(サロンの管理アドミンから)と呼ばれています。
北原 :アイスタイルでは管理画面に ★★みん と最後に「みん」を付けることが多いですね。
■どうしてやるの
鈴木 :ispotの社内管理システムは、歴史が古く10年以上も増改築を繰り返し、徐々に新旧へと移行していた途中で、システムが4つに分かれて管理していた状態で利用者側もシステム側としても、分かりずらく、運用コストが大変掛かっていました。この問題を解決するため、まずは1つに統合することがプロジェクトの目的でした。
北原 :歴史のあるサービスではよくあることだと思いますが、管理画面系が老朽化していくパターンですか。いろいろ大変な香りがしますが、なにが大変でしたか?
■大変だったこと
鈴木 :沢山あります。開発ボリューム、開発スケジュール、メンバーの士気維持、気力、体力・・・・
4つのシステム約200機能を2か月で移行するというお題から、周りからは、初めから出来るはずがないだろうと言われていました。正直、私自身、プロジェクトメンバーもスケジュールが一番厳しいと思っていました。毎日、進捗会議で各人の進捗によりスケジュールの組み換えを何回もしました。
北原 :おっと。大変だったポイントが精神的なところに来ている!「できるはずがない」ってハードルあげてきますね、わくわくしちゃいます。それからそれから?
■チャレンジしたこと
鈴木 :4つのシステムは、開発言語はphp5系と同じでしたがフレームワーク(ないものも含め)も異なり、画面仕様もバラバラでした。サーバから新しく構築しましたので、心機一転で全てを一から選定しました。開発言語をphp7へバージョンアップ、フレームも新しく選定しました。メンバーは、殆どが初めての経験でしたがメンバー間の協力、情報共有によりナレッジの構築ができたと思います。
北原 :「これ使ってみよう!」的に選定していたころはみんな元気だったんでしょうね。アイスタイルの技術者にとって新しい仕組みを使ってみたい!って大事なモチベーションです。
■結果どうだったの
鈴木 :利用者にとっては、格段に利用しやすくなったと思います。機能毎(業務毎)にカテゴライズされ、どこに何があるのか、たどり着きやすくなり、新しく入られた方にも分かりやすいシステムになったと思います。開発側にとっては、リポジトリが1つになり、管理しやすくなりました。既に利用されていない機能の撤廃により、使用していないソースが整理できました。また、権限管理を社内共通システムを利用することで、アカウント管理の運用を社内部門へ移行できました。
北原 :みんなの苦労がみんなの喜び変わった瞬間です。すべてはこの時のためのに頑張ってきたという感じでしょうか。
■あなたにとって開発とは

すべては、使ってくれる人の笑顔のために!!
鈴木 :すべては、使ってくれる人の笑顔のために!!(笑)
大工さんと同じだと思います。家を建てるのと似ていると思います。設計して、実装、テスト、リリース。その家が住む人にとって暮らしやすい様に設計し、
使いやすいように、安全のために実装・テストする。利用する方の笑顔のために頑張っているんだなと思います。
アットコスメキャリアへの求人応募フローを改善するプロジェクト
■なにをやったの(プロジェクトの概要)

谷中 :求人サイトで一番重要な機能、「応募」フローの大改修です。デザインはサイト開設当初のままだし、システムは改修を繰り返して肥大している という状況でした。
北原 :システムも時ともに成長していくんですね。そして反抗期に入ってきたと。
■どうしてやるの
谷中 :改修前は、応募ボタンをクリックしてから応募完了までの画面数が、最大で14ページありました。
 気持ち悪いですね・・・
気持ち悪いですね・・・
ユーザさんが応募完了するまでの手順をとにかくシンプルに!あとは、ずっとほったらかしにしていたデザインの改善!今の時代、スマートフォンでのネット利用が主流なので小さい画面でも見やすいように、且つシンプルに。
「システムもデザインもとにかくシンプルにして!」ということで、これらを改善するためにエンジニア5人、デザイナー2人、ディレクター1人の戦いは幕を明けました。「応募」ができなければ求人サイトとして機能しないので、この大改修が失敗したら・・・ドキドキでした。
北原 :14ページ!会社設立freeeだったら会社できちゃいますよ!
■大変だったこと
谷中 :改修するって言っても、じゃあどういう風にすればユーザは応募がしやすいのか?と考えないといけないんですが、社内にノウハウがないぃぃ。そしてここから進まないぃぃ。
もちろん他の求人サイトを参考にもするんですが、そのままだとパクリになるので
「うちのサービスのユーザさんはどういう年齢層で、どういう操作に慣れていて、どういう見た目なら分かりやすいの?」ということを、練り上げて作り上げて形にするのはとても大変でした。(個人的にはソースレビューがとてもとても大変でした・・・)
北原 :「★コンプラ★と同じUIでおねがいします!」とはいかないですよね。
使いやすい、シンプルってサービスやユーザ、システムのことを深く考え抜いた結果なんですね。
■チャレンジしたこと
谷中 :今回の案件は、関係者全員で要件定義MTGに参加するようにしてみました。いつもは事業部側(サービスを売るチーム)から出てきた要件を”よきにはからえ”で作り始めちゃうんですが機能を作る担当者も一緒に要件を詰めることで問題点や案件が持ち上がった背景、社長の情熱(笑)、案件のゴールを共有することができます。ただ、MTGというものは参加人数が増える=意見が増える のでまとまりづらくなります。私たちもこのやり方で、要件定義に約2週間かかってしまいました(いつもの3倍ぐらい)。
それでも、全員が「なんでこれをやるのか?」を共有できているので認識違いでの手戻りが減ったことや実装に迷ったときに、自分でより良い選択肢を選べたことなどメリットが盛りだくさんでした。”本当に時間をかけるべきはここだった、かけてよかった”と思いました。
北原 :温度感を合わせるというのが大事ということでしょうか。
要件のどこに思いが詰まっているか理解してから進めば結果的に最短コースでゴールできるんですね。
■結果どうだったの
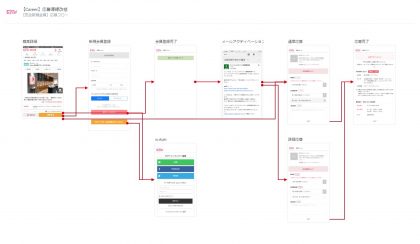
約4か月にわたる改修の末、応募フローはこうなりました↓

応募数、昨年対比130%増!!
シンプルゥゥゥゥゥウウウウウウウ!
★画面数は6ページに削減!
★デザインもキレイに!
★新規会員登録と応募が同時に完了!
★応募画面もJSを多用し使いやすく!
リリース直後から応募数もぐんと増えて、昨年対比130%増という嬉しい結果になりました。(※まぁ、不具合もあって一週間ぐらいは数万行あるログを見続けましたが・・・)
北原 :圧倒的なパノラマ感がなくなりました。応募が増えた=離脱率が減ったという結果はユーザーの思いをくみ取れたということのあらわれですね。
■あなたにとって開発とは

開発=チーム作業=タスク割り振り=スケジュール管理=パズル!
開発ってチーム作業なので、担当割り振りして、手が空きそうになったら次のタスクを回して、この人はこれが得意、苦手、丁寧、細かい・・・ということを常に考えてぴったりのピースをはめて完成させるまさにパズルのようなものです。
パズル苦手なんですけどね、私(´<_` )
アイスタイルでは一緒に働く仲間を募集しています。
詳しくは下記ご参照ください。
■アプリケーションエンジニア【開発/運用】の採用情報はコチラ
https://hrmos.co/pages/944062236014428161/jobs/0000004
■社内情報SEの採用情報はコチラ
https://hrmos.co/pages/944062236014428161/jobs/0000108
■フロントエンドエンジニアの採用情報はコチラ
https://hrmos.co/pages/944062236014428161/jobs/0000115
■UI/UXデザイナーの採用情報はコチラ
https://hrmos.co/pages/944062236014428161/jobs/0000041